
MyBlueBird New Design & New Features for the Covid 19 situation — UI Revamp
The Covid-19 pandemic has an impact on people’s lives, starting from mandatory health protocols, new normal, to impacting the industrial economic sector. Is highly recommended to know whether we are positive or not from the beginning, so we can fight this virus with self-quarantine before this virus spreads to those closest to us.
One way to know whether we are positive or not is to run the swab-PCR test. However, many obstacles and concerns are found in people who wish to do this test, a solution is needed for the current situation.
Challenge. Facilitates My Blue Bird users to be able to swab-PCR tests easily, safely and transparently.

Discover
Objectives. Learn user behaviour about the swab-PCR test process, find information from users and what their expectations are.
Methodology. To get data insights, I asked several people who not yet or already the swab-PCR test and also asked the nurse. The participant only fills the questionnaire.

Define
Analyze data from the discover stage, with the aim of finding and determining the actual pain points and user, needs that users run the swab-PCR test.


Pain Point. Don’t know where to be trusted swab. Don’t know the price of the swab. Afraid because they feel unsafe on the road. Uncertain schedule of swab-PCR tests.
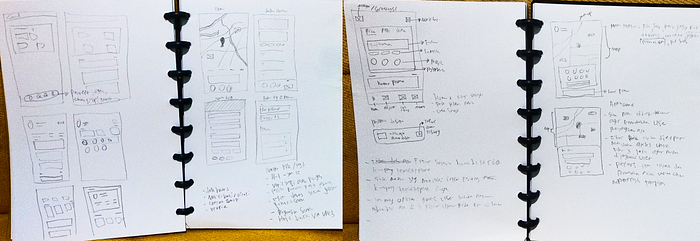
Ideation
To be able to facilitate users in doing swab-PCR tests, a drive-thru swab-PCR feature was created. The idea is simple, only to match the Bluebird service in the transportation ordering field with the hospital which has a drive-thru swab-PCR system.


Deliver
The final display of the results of the previous processes. And these results will later be tested on users for usability testing.

Appendix
Make some improvements to the My Bluebird App to refresh the design interface.

Observe existing design. In my point of view, I found some issue, for example.
- Provide a composition for other features so that users can easily reach them.
- Take out, side menu and move the menus to the main page.
- Provide a new icon, change the layout, add a little accent colour to refresh the interface.

Prototype https://www.figma.com/proto/swc6eBb9o40WgwuciecCnS/Prototype?node-id=477%3A1067&scaling=scale-down
Usability Test
Validating the design solution from the usability side, testing this design by providing it to potential users. The scenario is to run a new feature swab-PCR drive-thru.


